 カメラのフラッシュではなく、漫画のフラッシュ(主人公が心の中で叫んでいるフキダシ)みたいなのを作ります。耀いてるシーンにも使えるかも。
カメラのフラッシュではなく、漫画のフラッシュ(主人公が心の中で叫んでいるフキダシ)みたいなのを作ります。耀いてるシーンにも使えるかも。
それを動かすと衝撃波みたいにもなります。
手順は以下です。
1.ブラック平面を作る
2.フラクタルノイズをかける(もやもや)
3.フラクタルノイズをいじる(縦線にして動かす)
4.マスクをかける(必要な部分だけにする)
5.極座標をかける(丸くする)
6.色をつける
7.衝撃波にする
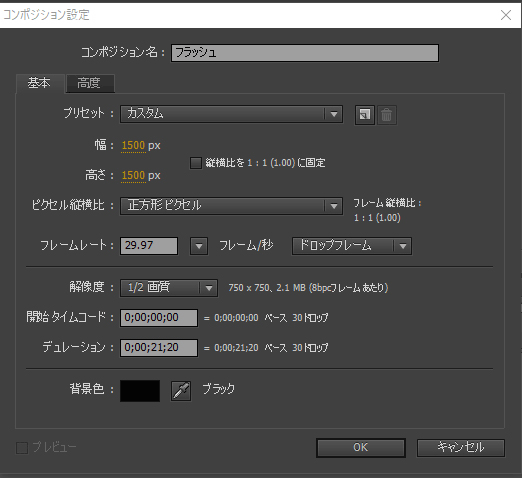
新しいコンポジションを作ります。
正方形にします。
1500×1500pxにしてみました。

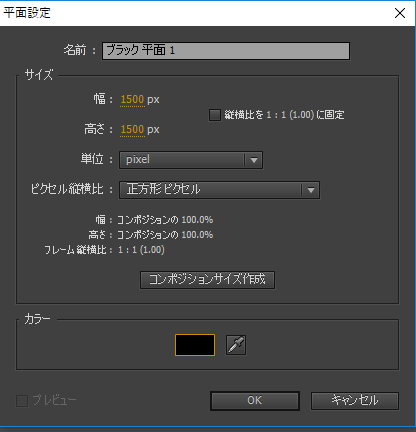
1.ブラック平面を作る
タイムライン上で右ボタンクリック→「平面」
コンポジションと同サイズでブラック平面を作ります。
2.フラクタルノイズをかける
ブラック平面を選択した状態で
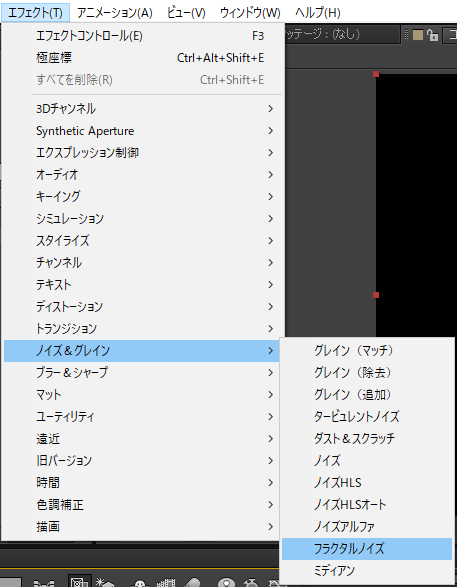
メニュー「エフェクト」→「ノイズ&グレイン」→「フラクタルノイズ」

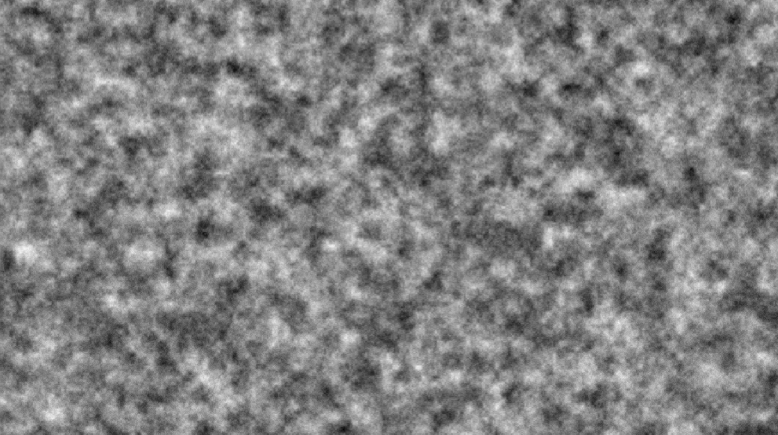
もやもやになりました。

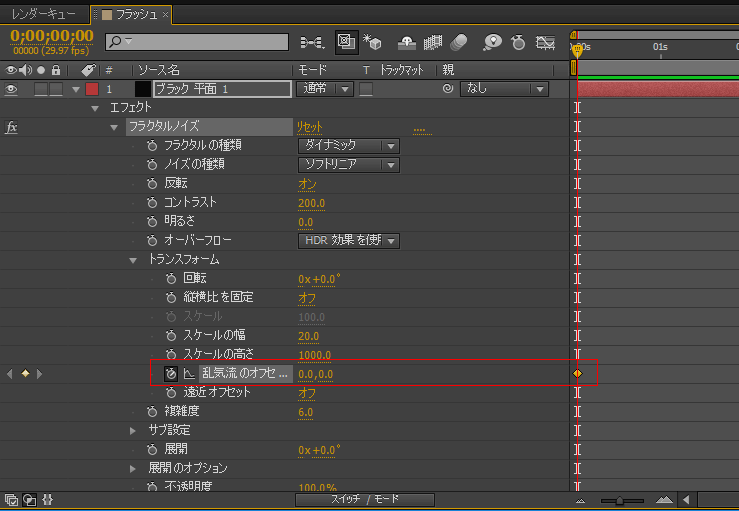
3.フラクタルノイズをいじる
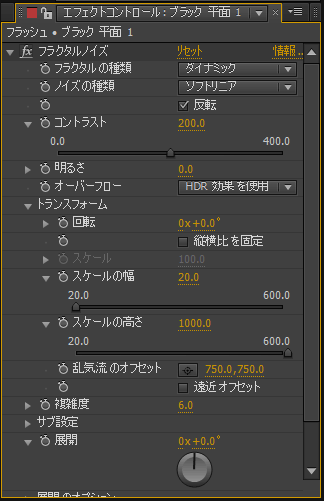
もやもやが縦の筋になるよう、エフェクトコントロールの「フラクタルノイズ」を触ります。

・フラクタルの種類…ダイナミック
・反転にチェック
・コントラスト…200
・トランスフォーム
縦横比を固定のチェックを外す
スケールの幅…20
スケールの高さ…1000
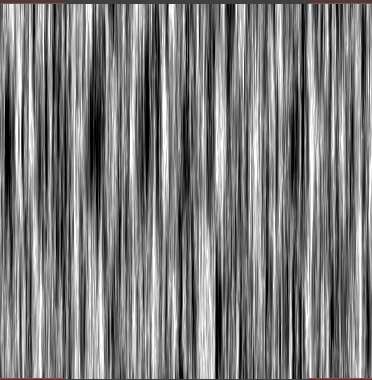
縦筋になりました。

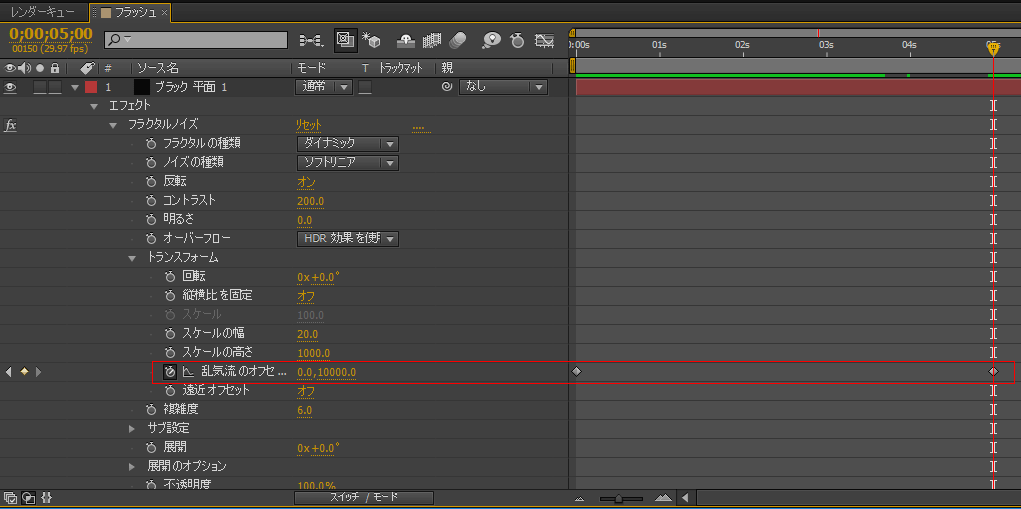
次に動かしてみます。
アニメーションウィンドウ、ブラック平面の
「エフェクト」→「フラクタルノイズ」→「トランスフォーム」→「乱気流のオフセット」
0秒…0,0
5秒…0,10000

これは大きくすればするほど激しく動きます。
これで、縦線がバーーっと動くアニメーションが出来ました。漫画で言うところのスピード線状態です。
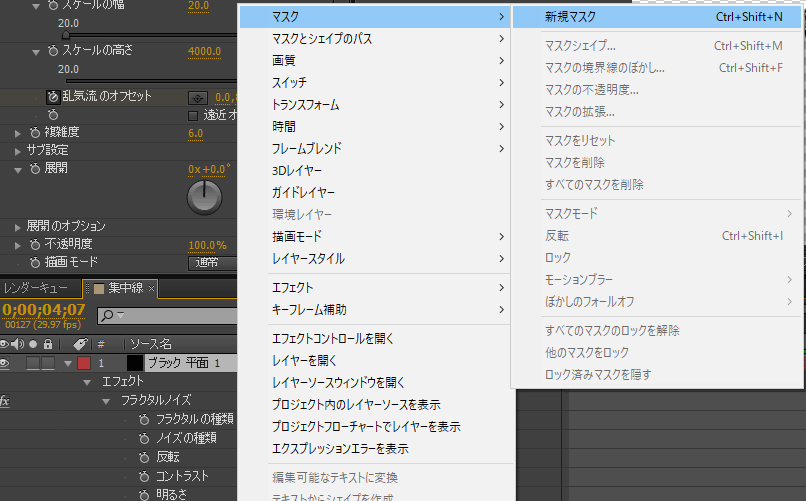
4.マスクをかける
真ん中辺だけ使うので、マスクをかけます。
タイムライン ブラック平面を右ボタンクリック→「マスク」→「新規マスク」

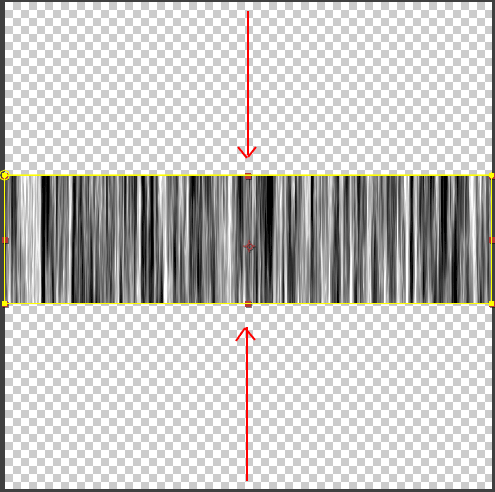
ハンドルを持って以下のような形にします。

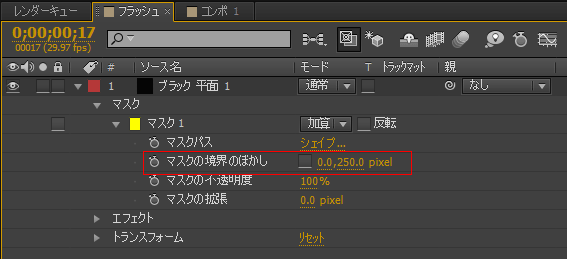
マスクの境界をボカします。
タイムライン ブラック平面の「マスク」→「マスク境界のぼかし」
縦横比固定のチェックを外して、 0,250Pixcel

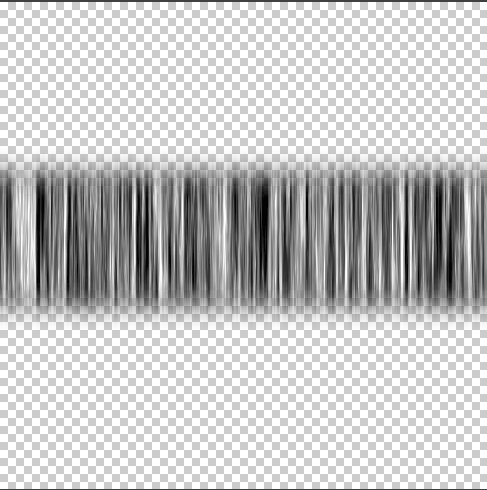
上下だけボケた、横長になりました。

5.極座標をかける
またブラック平面を選択した状態で
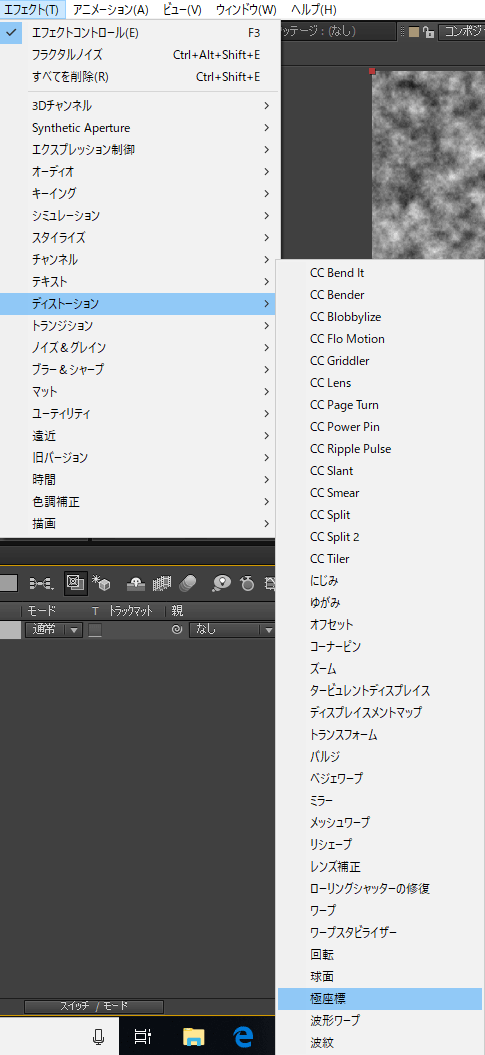
メニュー「エフェクト」→「ディストーション」→「極座標」

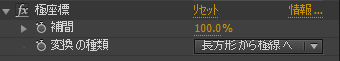
エフェクトコントロールウィンドウで「極座標」パラメーターを触ります。

補間…100%
変換の種類…長方形から極線へ

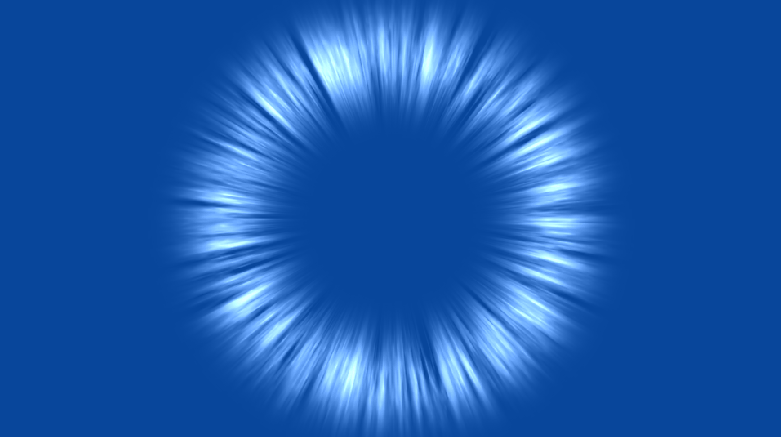
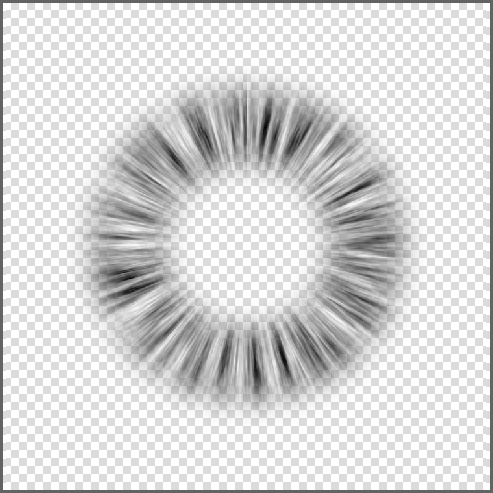
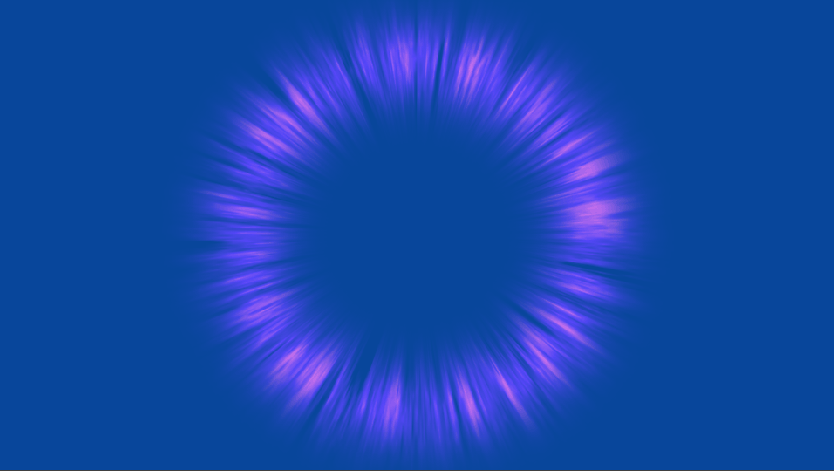
丸い光の輪みたいになりました。
これで一応の完成です。
6.色をつける
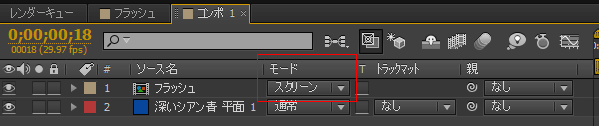
他のコンポジションに、モード「スクリーン」で重ねてみましょう。

白い光の輪になりました。

白じゃない方がいい場合は、光の色は変えられます。
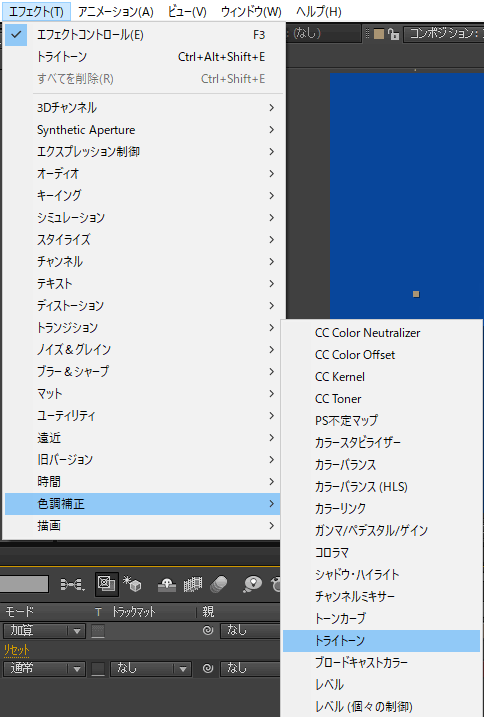
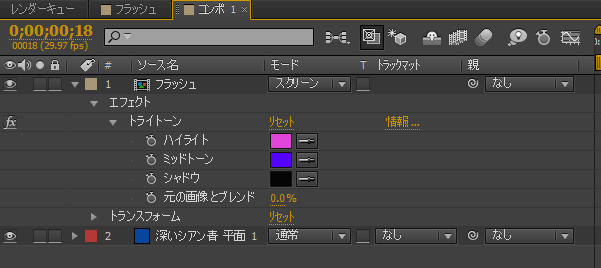
メニュー「エフェクト」→「色調補正」→「トライトーン」

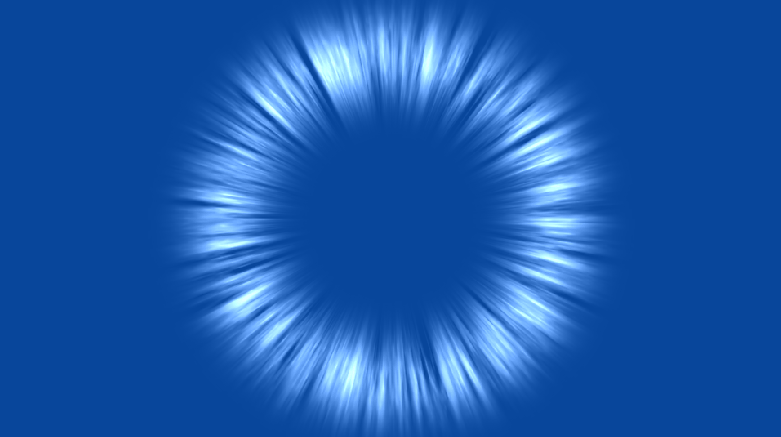
ハイライトとミッドトーンの色を変えてみました。

色が着くと雰囲気が変わって面白いですね。

背景に合わせて色は調整します。
出来上がったムービーはこちら。
7.衝撃波にする
この一連のコンポジションに、中央から外向きに光が動くアニメーションも付けてみます。
衝撃波みたいになります。
マスクのアニメーションで作ります。
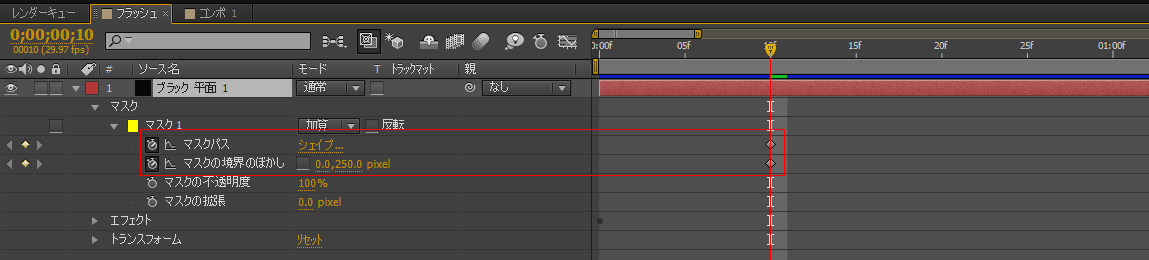
触るのは、マスクパスとマスクの境界線のぼかし。
10fに現設定のまま、ストップウォッチマークをクリックしてポイント打ちます。

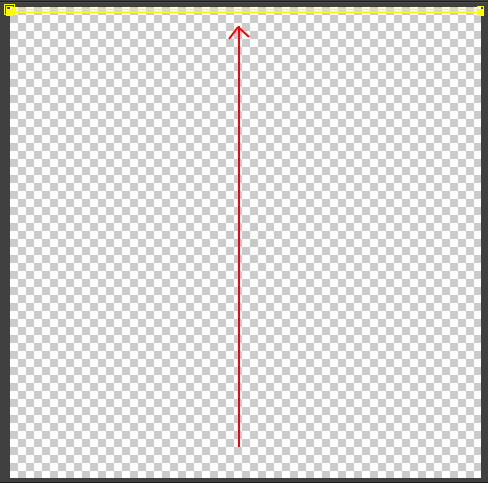
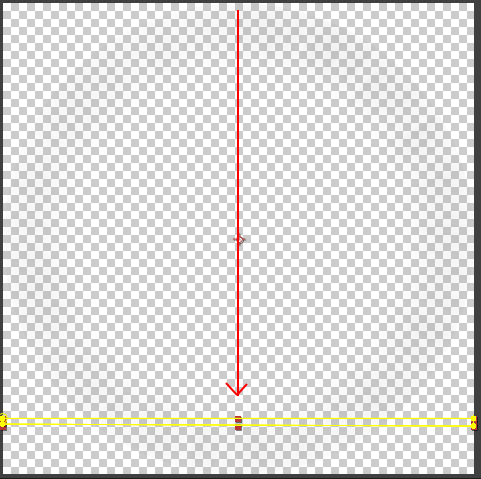
0fにして、マスクのハンドルを上下とも一番上まで上げます。
画像が消えてしまいました。
次に20fにして、マスクのハンドルを上下とも下に下げます。
一番下まで下げるとエッジのボカしが効かなくなるので、様子を見ながら下げてください。

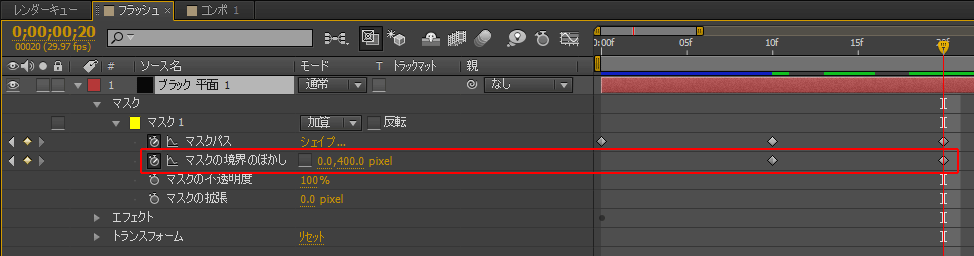
20fの時は、「マスクの境界線のぼかし」も触ります。

0,400pixel
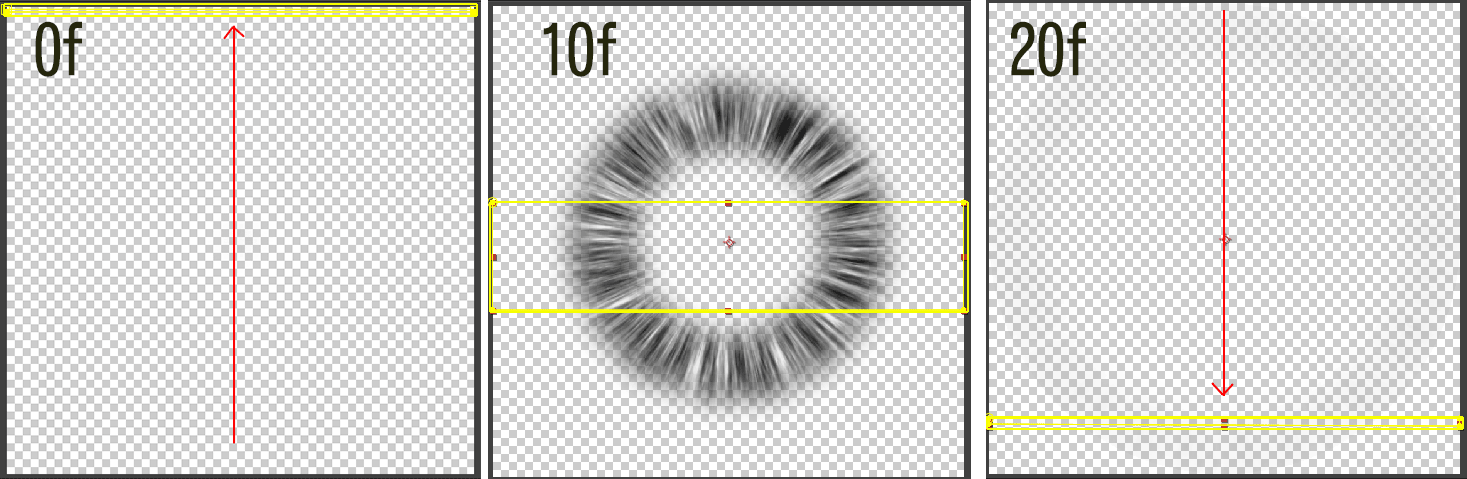
マスクの状態を並べたらこんな感じ。

これで衝撃波アニメーションの完成です。
出来上がったムービーがこちら。