ミラーボールが輝いているような、光の線というか光の筋が出るような効果をつくります。
手順はこちら
1.ミラーボールの元画像を作る
2.キラキラ光らせる
3.光を動かす
4.カラフルなライトを追加する
1.ミラーボールの元画像を作る
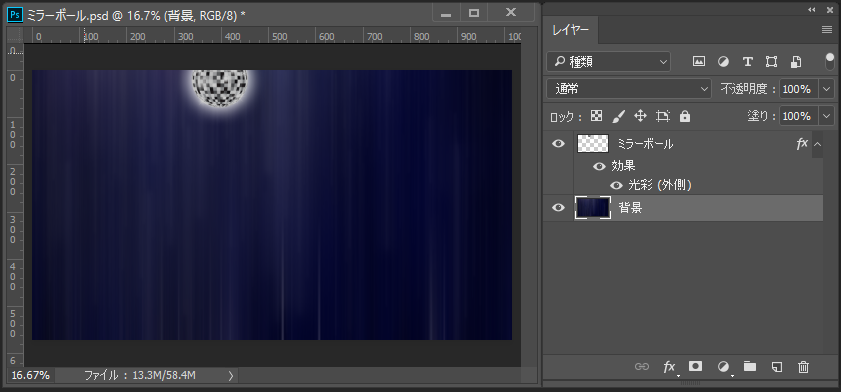
 まず、Photoshopでこんな画像を作りました。
まず、Photoshopでこんな画像を作りました。
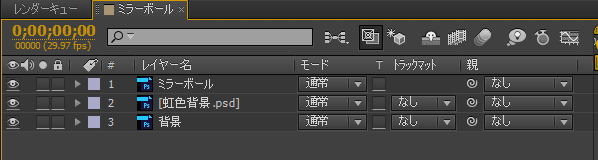
レイヤー構造は背景とミラーボールの2枚。

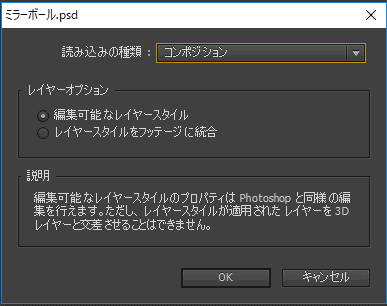
Photoshop画像をコンポジションで読み込みます。
(プロジェクトウィンドウにドラッグ&ドロップ)
2.キラキラ光らせる
早速、本題のエフェクトをかけます。
タイムラインで、ミラーボールのレイヤーを選択肢、
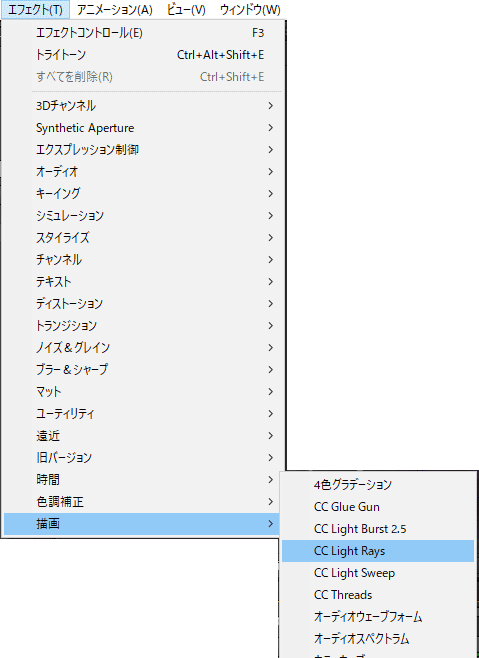
メニュー「エフェクト」→「描画」→「CC Light Rays」
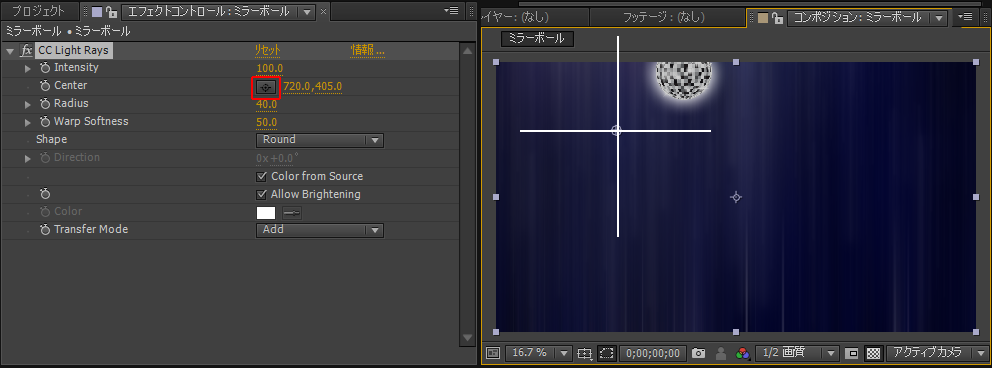
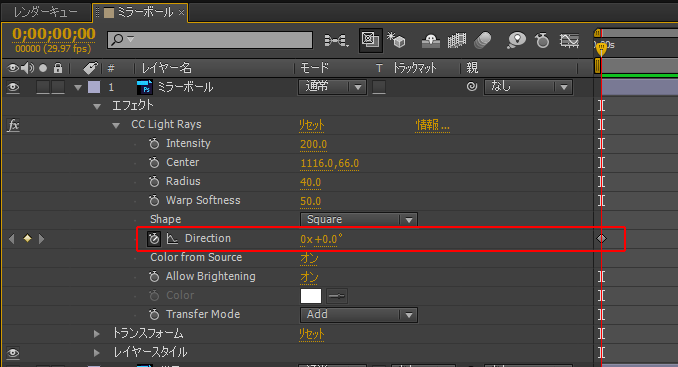
エフェクトコントロール上のCC Light Rays

「Center」のマークをクリックする白い十字が出ます。
光のセンターにする部分に十字を動かします。
もう何だかライトっぽくなりました。

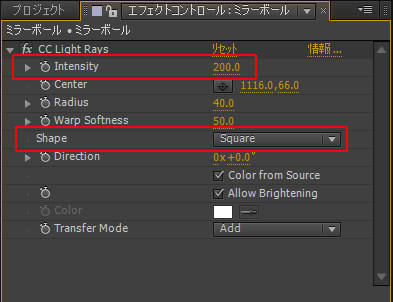
一部パラメーターを触ります。
Intensity(強さ)…200
Shape(形状)…Square

この「Shape」をRound(円形)から「Square(平方)」にすると、「Direction(方向)」が触れるようになります。
3.光を動かす
光が回転するアニメーションを付けてみましょう。

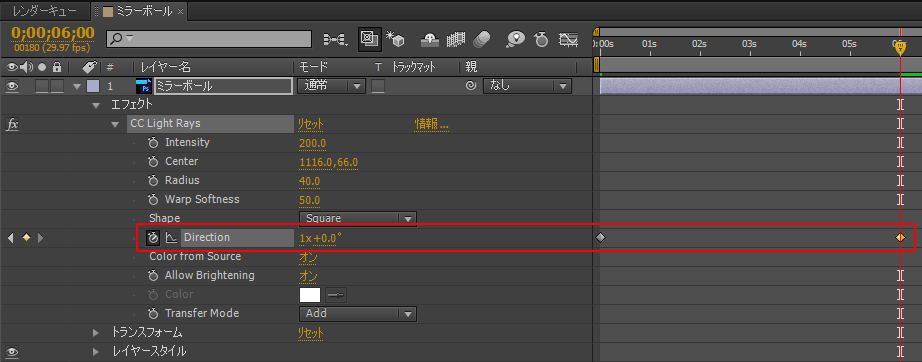
タイムライン上、ミラーボールのレイヤー、0秒時、
「エフェクト」→「CC Light Rays」→「Direction」、現在値のままでストップウォッチマークをクリック。

6秒後、「Direction」を 1×0.0°に。つまり6秒間で光が1回転します。
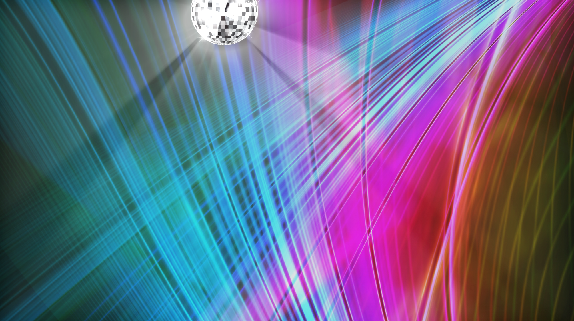
これでミラーボールが出来ました。
よく見るとミラーボール自体は回ってないんですけど、背景に短時間使う程度なら、これで充分かと。
4.カラフルなライトを追加する
画面をもう少し派手にしたいと思います。
ライブハウスっぽい、クラブっぽい、カラフルなライトを作ります。
まず用意するのが、背景は黒でレインボーの光の筋が出ている、こんな画像。
これは無料のフリー素材です。

こんな感じの色のライトになります。
この虹色背景をフッテージで読み込み、ミラーボールの下のレイヤーに配置します。
こんな感じ。

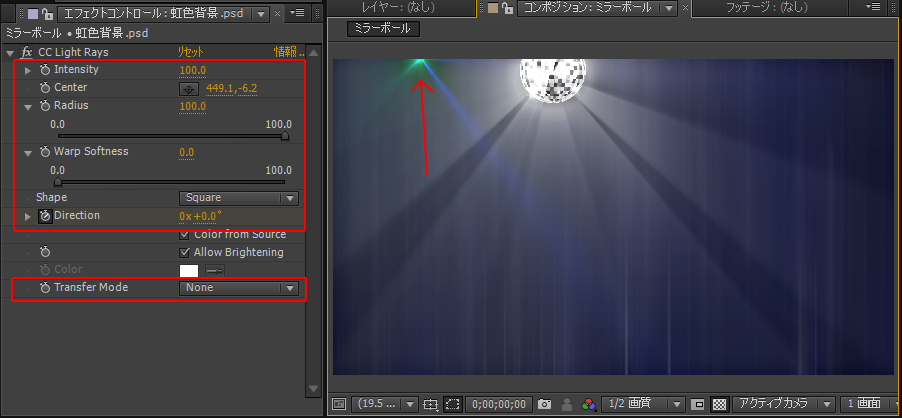
 この虹色背景に、またメニュー「エフェクト」→「描画」→「CC Light Rays」をかけます。
この虹色背景に、またメニュー「エフェクト」→「描画」→「CC Light Rays」をかけます。
パラメーターを触ります。

Intensity(強さ)…100
Radius(半径)…100
Warp Softiness(ワープの柔らかさ)…0
Shape(形状)…Square
TransferMode(画像の乗せ方)…None
ポイントは「TransferMode」です。下の画像とどうやって重ねますか?という設定で、「None」にすると、虹色背景は消えて、虹色の光が残ります。
つまり、元画像に対応した光になるんです。
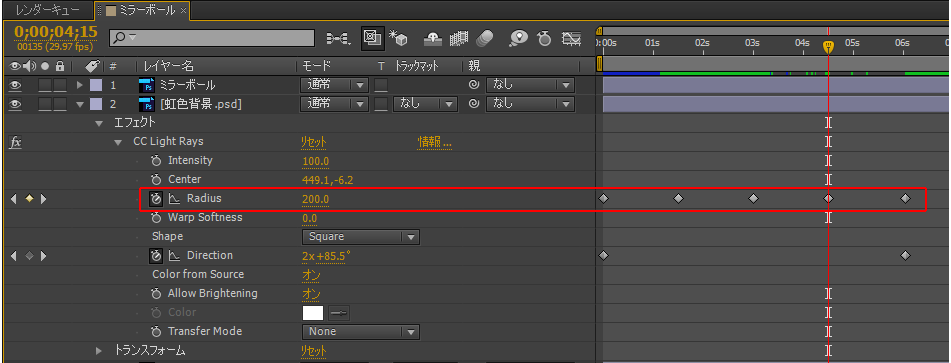
この光を先ほどと同様に「Direction」で回転させるアニメーションを付けます。
今回は「Radius」の値も触ってみました。光の半径を長短させます。

同様に、この「虹色背景」複数枚に「CC Light Rays」をかける事で、ライトをたくさん増やす事ができます。

できあがったムービーがこちら。